1달 동안의 사전 캠프가 끝나고 드디어 본캠프에 들어왔다.
오늘부터 미니프로젝트를 시작하게 되었는데 캐릭터로만 분들과 함께 얼굴을 보면서 이야기도 나누고 프로젝트에 대한 이야기도 나누면서 즐거운 공부를 했다.
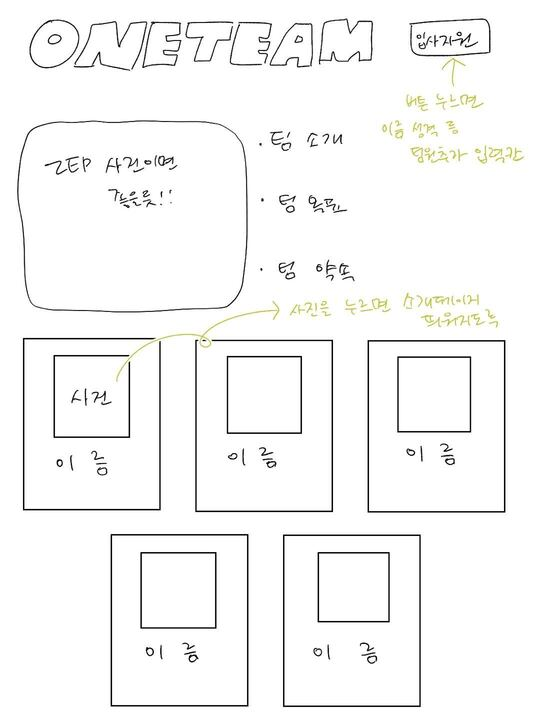
우리는 일단 S.A를 토대로 서로서로가 다음 날 까지 한번 메인 페이지를 만들어 보기로 했다.

오늘한 작업
1. <h1>태그를 사용하여 본제목을 달아주었다.
2. <img src = " ">을 통해 본문에 이미지를 삽입하였다.
3. 부트스트랩을 사용하여 '입사지원' 버튼을 생성하였다.
4. css를 사용하기 위해 필요한 태그에 class를 지정하여 style을 적용시켜주었다.
5. <ul>, <li> 태그를 사용하여 내용을 추가해주었고 1열과 2열의 끝에 <br>태그를 사용해서 사이간에 간격을 주었다.
내가 겪은 문제
이미지를 원본 보다 작게 축소하여 원하는 곳에 배치는 했지만 <ul>태그로 작성한 리스트들을 움직이는 방법을 몰랐음.
내가 해본 시도와 해결
1. 태그를 옮기기 위해 'text-align' 을 사용해 봤지만 text만 중앙으로 움직일 뿐이었다.
2. 구글링을 통해
이 녀석들을 알게되었다. display: table로 하나의 컨테이너로 만들어서 margin-left, right를 자동으로 설정하여 중앙으로 정렬하는 것을 성공하였다.
3. 생활코딩을 css영상을 통하여 Grid라는 것을 접하였고 <div>로 이미지와 <ul>태그를 감싸준 후 id를 부여한 후
그리드 안에 위의 두개의 코드는 영상을 보면서 참고하여 정확히는 모른다. 아래의 align-items 같은 경우에는 이전에 text-align을 사용했을 때 text들만 중앙으로 정렬되는 것이 생각이 나서 갑자기 생각나서 무의식적으로 사용해 보았다. 하지만 효과는 매우 좋았다.
오늘의 결과물

완벽하지는 않지만 처음 부딪혀 만들어 본 결과물이다. 조원들과 함께 소통하고 의견을 조율하면서 작업할 수 있는 것이 얼마나 즐거운 일인지 오늘 처음 느껴보았다. 그저 막막한 마음만 있었는데 함께 즐겁게 배울 수 있는 조원들을 만나게 되어 너무 기쁘다. 이 감정이 얼마나 오래갈 지는 모르겠지만 첫 시작이 너무 즐거워서 다행이다.
'TIL' 카테고리의 다른 글
| 2023.12.26 TIL (0) | 2023.12.26 |
|---|---|
| 2023.12.22 TIL (0) | 2023.12.22 |
| 2023. 12. 01 금요일 (0) | 2023.12.01 |
| 2023. 11. 30 목요일 (0) | 2023.11.30 |
| 2023. 11. 29 수요일 (0) | 2023.11.29 |