오늘은 딱히 공부한 것을 정리하기도 싫다.... JQuery연습과 Fetch? 사용에 대해서 연습을 했는데... 강의 영상을 봐도 대체 뭐가 뭔지 이해가 안가고... 뭔가에 쫓기듯이 하는 것 같아서 부담스럽다... 그래서 그냥 이런게 있구나 하고 코드도 따라 쳐보고 이것저것 하다가 마지막 숙제 파일이 있길래 봤더니 '와 이건 진짜 답도 없다... 아무것도 기억이 안난다' 싶어서 다시 1주 차로 돌아가서 기본적인 HTML와 CSS 사용법을 복습했다...
HTML 기초 태그(Tag)
- 구역을 나누는 태그
1. <div></div> : 구역을 나눠준다.
2. <p></p> : 문단을 나눠준다.
3. <ul></ul>, <li></li> : 얘넨 대체 뭔지 모르겠다... 나중에 다시 읽다가 알게되면 수정해야지
- 구역 내 콘텐츠 태그들
1. <h1></h1> : 제목을 나타내는 태그이다.(구글 검색이 잘 되게 하려면 페이지 마다 사용해 주는 게 좋다고 한다.)
2.<h2></h2>: 소제목
(그 외에 h3, h4, h5.. 있다고는 하는데 위 두 개에 비해 비중이 적다.)
3. <span></span> : 특정 글자를 꾸미거나 묶을 때 사용한다.(아까 기억이 안 나서 제대로 못썼음...)
4. <a></a> : 하이퍼링크를 달 수 있게 해준다.
5. <img src = '...' /> : 이미지를 삽입할 수 있게 해주는 태그.
6. <input type= "text" /> : 텍스트를 입력할 수 있는 칸을 만들어준다.
아이디와 비밀번호를 입력할 수 있는 칸을 만들어야 하는데 도저히 생각이 나질 않았다. 결국 강의자료를 참고하여 빈칸 앞에 글을 넣는 방법을 리마인드 할 수 있는 좋은 기회였다.
7. <button></button> : 버튼을 삽입할 수 있게 해주는 태그
어떤 건 따옴표를 사용해서 문자형으로 나타내주고 어떤 건 그냥 문자로 사용하는 게 많은 것 같다... 왠지 모르겠지만.... 일단은 버튼 안에 텍스트를 넣어준다라는 느낌으로 기억해야겠다.
8. <textarea></textarea> : <input>과 비슷하게 텍스트를 입력할 수 있는 창을 만들어주지만 텍스트 입력창을 원하는 대로 늘릴 수 있다.(마치 말풍선 같다.)
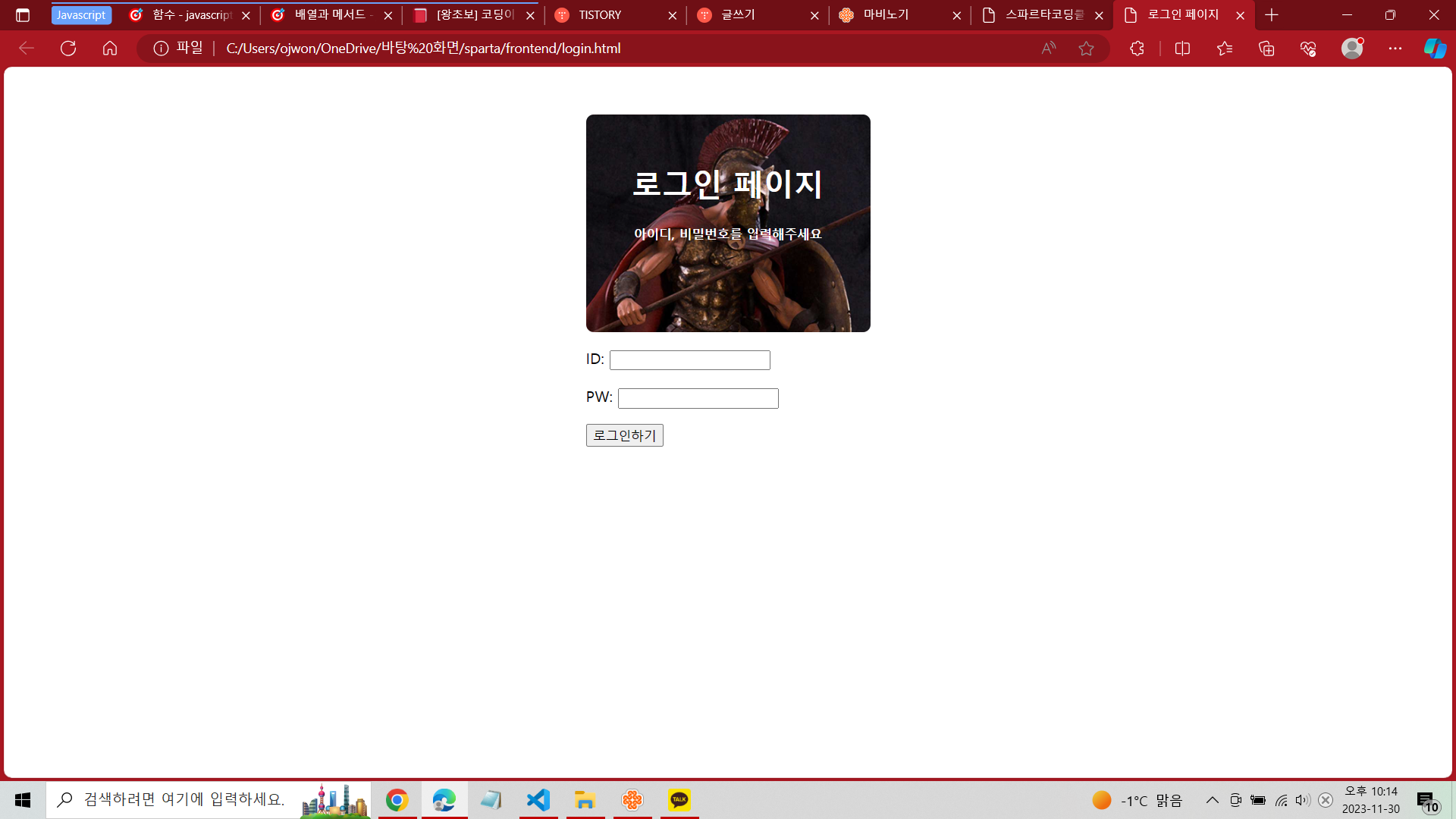
기본적인 로그인 화면 만들기!
말 그대로 기본적인 로그인을 할 수 있는 창을 만들어 보았다.
처음에는 자신만만하게 시작은 했지만 배운지 얼마 안된 녀석을 머릿속에서 활용하는 것은 매우 어려운 일이었다....
이것은 결과

'TIL' 카테고리의 다른 글
| 2023.12.22 TIL (0) | 2023.12.22 |
|---|---|
| 2023.12.21 TIL (1) | 2023.12.21 |
| 2023. 12. 01 금요일 (0) | 2023.12.01 |
| 2023. 11. 29 수요일 (0) | 2023.11.29 |
| 2023. 11. 28 화요일 (0) | 2023.11.28 |